Figma has been at the top of its game since it’s launch in 2016. The web-based collaborative tool stands out from its competitors and is well-loved by the design community for the level of accessibility and its ease of use. The additional benefit of plugins has sent our designers over the moon who are sometimes rather eager to design on it.
Plugins have become an integral part of any design tool for designers, it not only makes a designer’s life easier but also accelerates the workflow in the visual design process. Our design team has worked with multiple tools and software over the years but swear by Figma.
Here is the list of free plugins which are mostly used by our design team:
Blush
Illustration

You can choose from illustration collections made by artists from around the world and can customize them by scenes, background, characters, poses, and other dynamic elements with just a click.
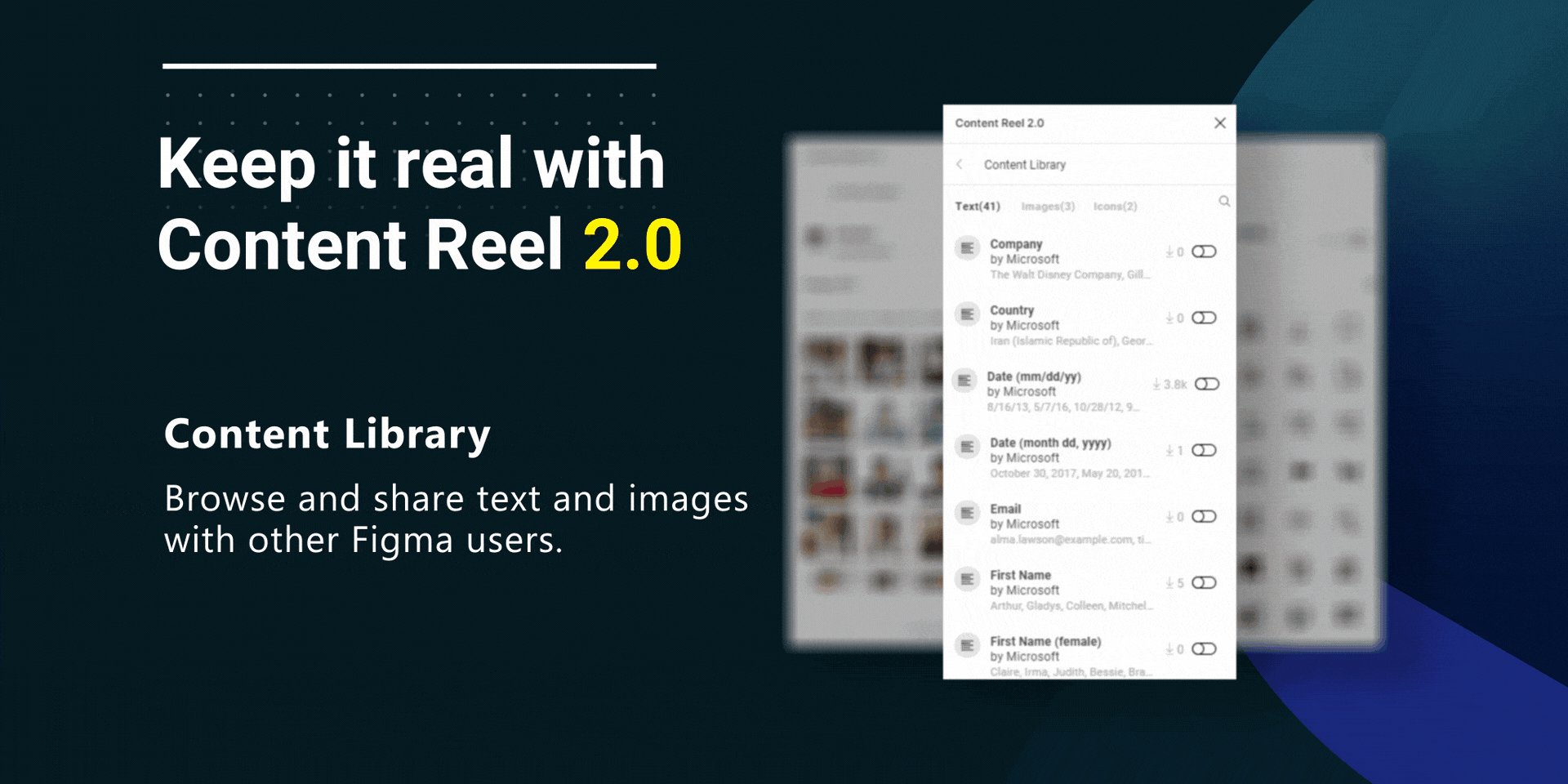
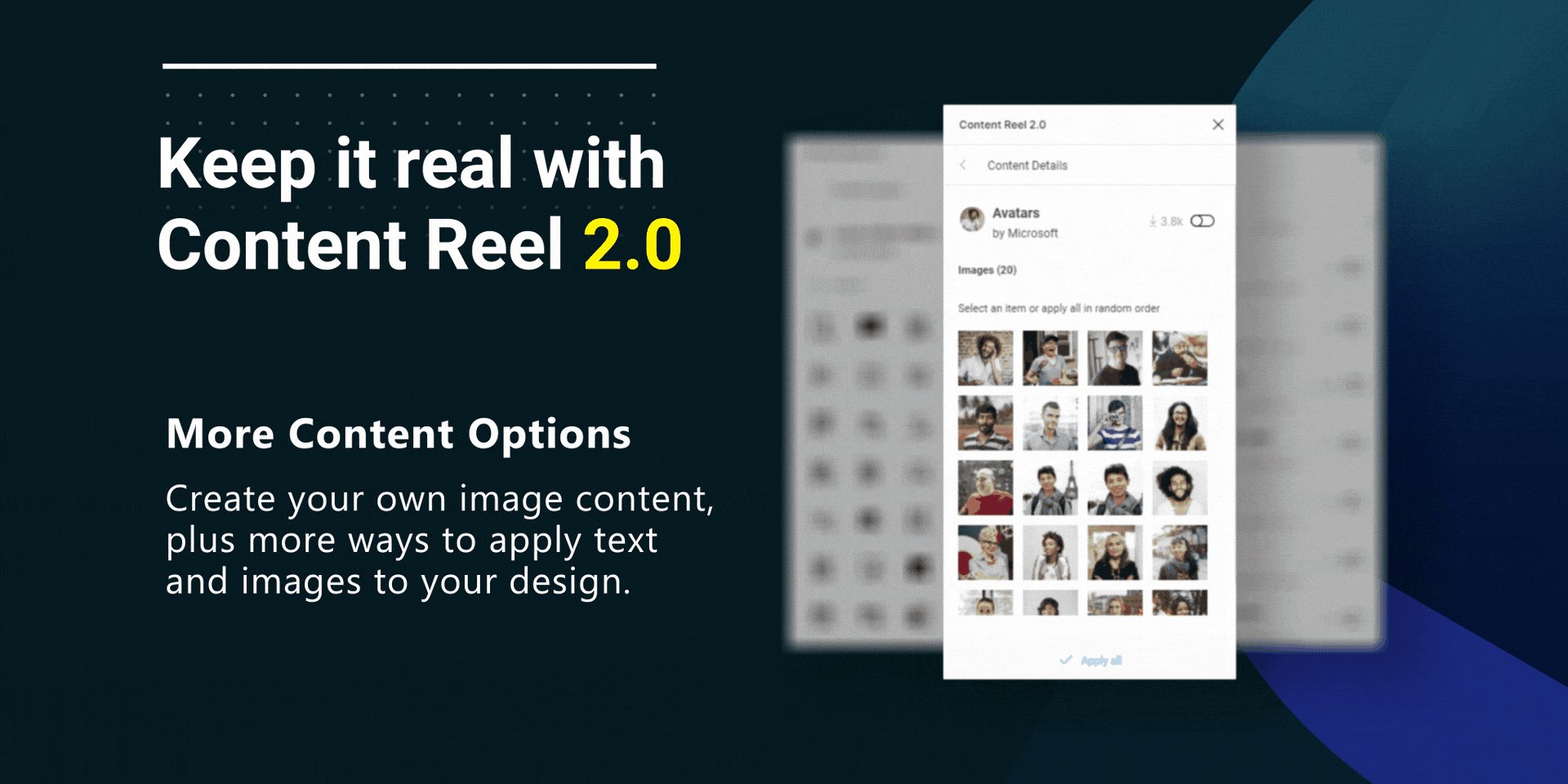
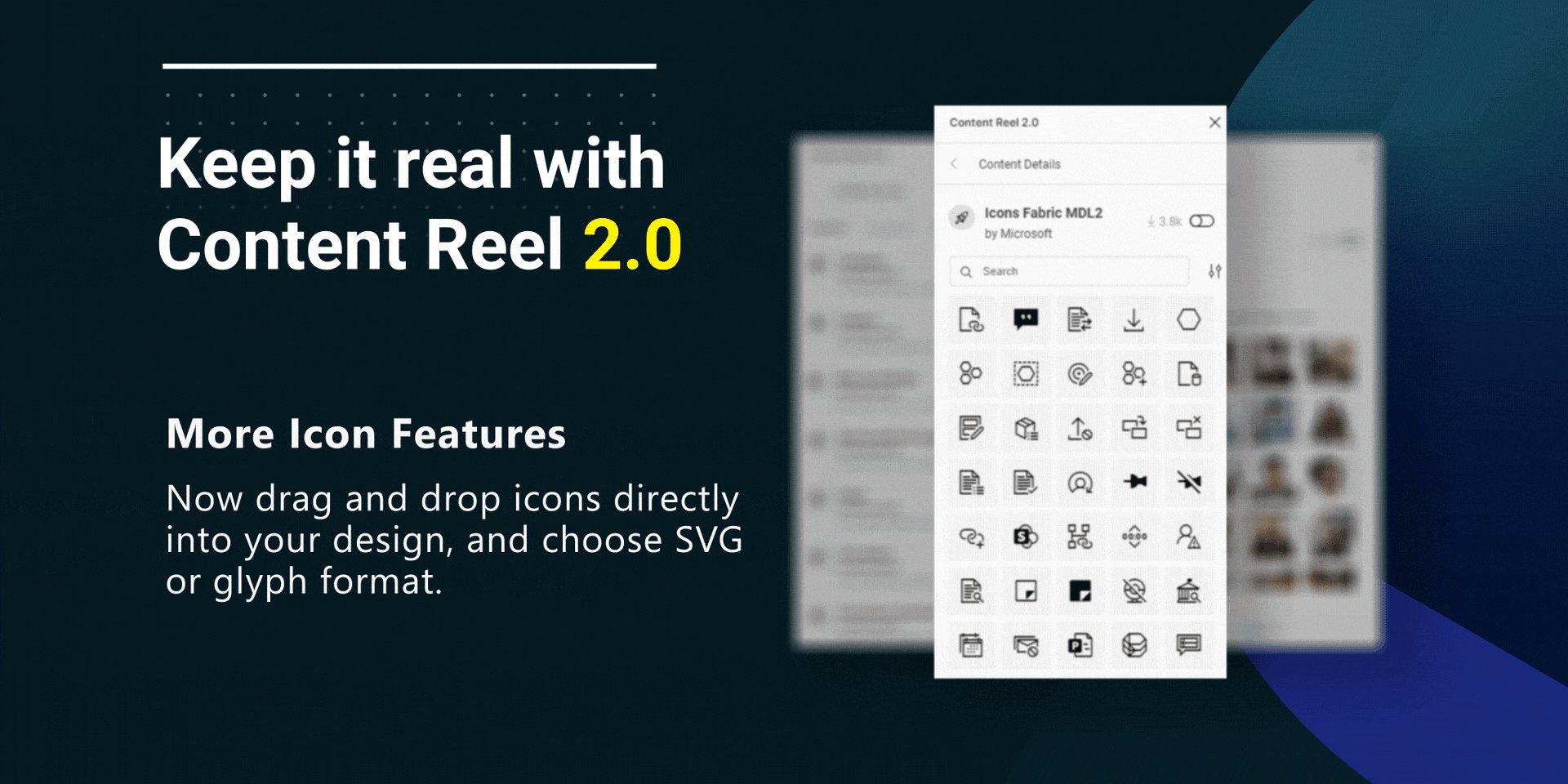
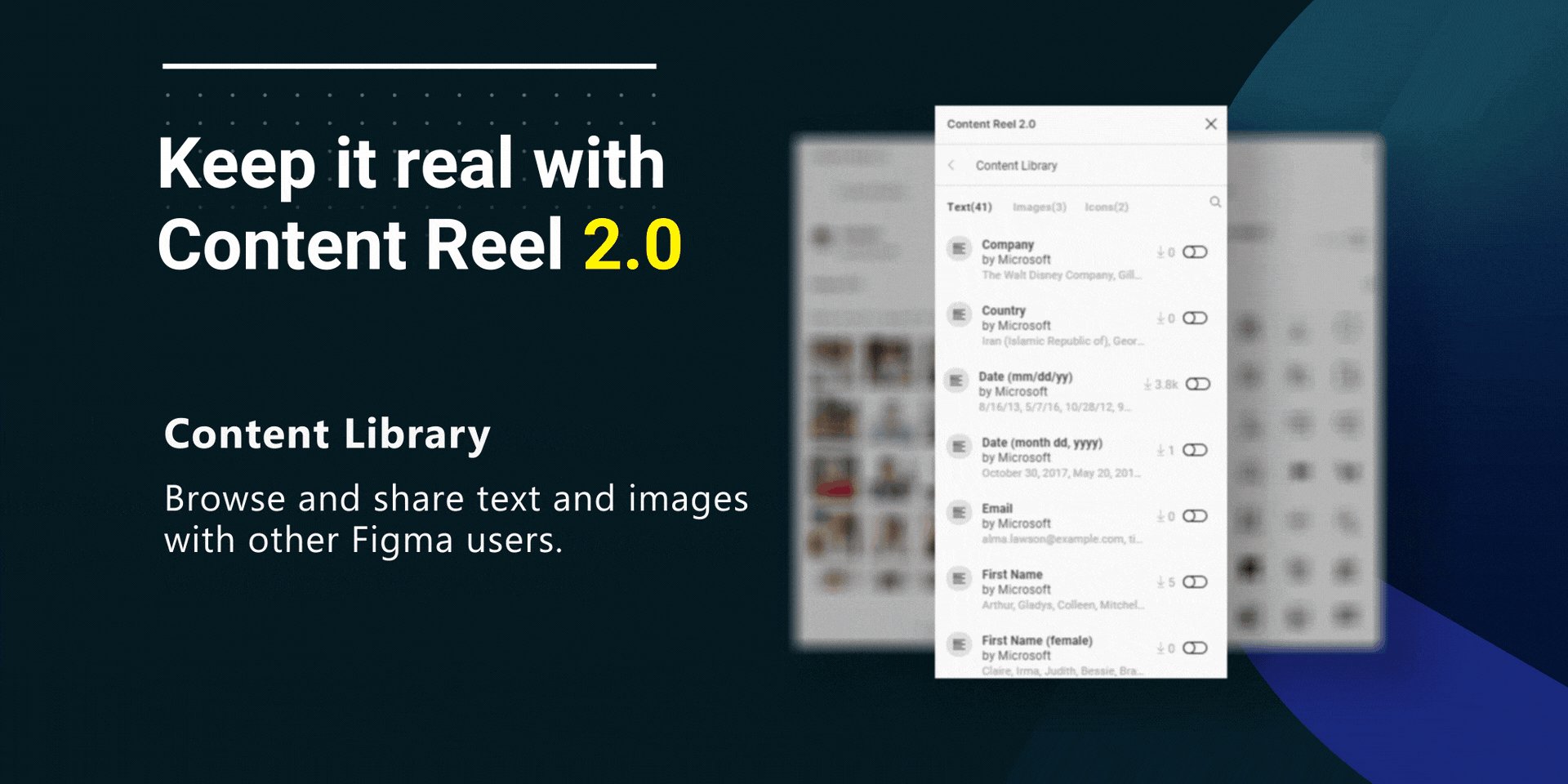
Content Reel
Library

It helps us add text (lorem ipsum, names, email, dates), avatars and icons to our designs which make it real. We can select one or multiple layers in a Figma file and select text, image, or icons from the library.
Iconify
Icons
![]()
It has more than 60 icon sets like Material Design, Carbon Design, Feather Icons, etc. containing over 50,000 icons. We can select the icon from the collection and drag & drop it to the Figma file.
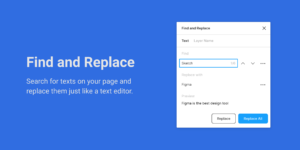
Find and replace
Productivity

Do you want to replace the text in the file? It’s self-explanatory, the plugin helps find and replace the text.
Frame Status
Productivity

While working with a collaborative team and multiple screens on the project, it helps us assign and remove the status of a frame like In Progress, Pending Review, Changes Requested, and Done.
Mobile Upload
Productivity

This plugin helps us easily transfer our photos from the phone gallery to the Figma file. It’s great for wireframe sketches or brainstorming sessions.
How to use
Open Plugin > Scan QR Code from your phone/ tablet > upload from phone gallery
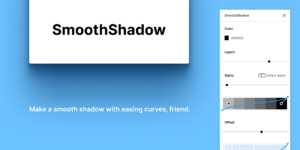
Smooth Shadow
Design

Shadow gives a sense of depth to the surfaces, with the SmoothShadow plugin, designers can create layered and smooth shadows with a slider and curves.
Nisa Text Splitter
Productivity

It splits multiple text lines into individual text layers and can also merge them back. We can sort, reverse, remove, and duplicate the text layers. It also has additional features like aligning the text layers vertically and horizontally.
Spell Inspector
Productivity

Sometimes, we find a lot of spelling errors in our design, this plugin resolves these issues. It highlights the errors in the document and we can easily correct them with suggestive keywords.
Lottie Files
Animation

We can add delightful animations from the collection as GIF files onto our designs to check how the animation looks in the UI. Animation works only in prototype mode.
Web Gradients
Colour

Gradients make an object stand out as the new colour adds depth to the design. This plugin has a collection of 180 gradients. We can filter them with a specific colour and even favourite them.
Stark
Accessibility

This plugin analyses the contrast between the colours of the text and shape layers based on the Web Content Accessibility Guidelines (WCAG) standards which ensures readability of text on the web.
There is no right software, tool or plugin, it’s a matter of personal choice. Our team have tried and tested different softwares to figure out what works best before switching to Figma. As technology and the design community progress, the tools that help us move forward also advance. Our team cannot wait to see what the future holds and is eager to try and geek out over new plugins, tools, and updates.